Accessibility - Blackboard
Blackboard Accessibility
The National Federation of the Blind (NFB) awarded Blackboard Learn with a Nonvisual Accessibility Gold Certification, making it the first learning management system to achieve this certification. Please visit the Blackboard Accessibility web page for additional information.
While Blackboard itself conforms to accessibility, it is important to ensure that content uploaded (or linked to) by faculty or students is accessible. This page highlights a few important tips for using the Blackboard visual textbox editor.
BLACKBOARD ALLY SUPPORTS ACCESSIBILITY
- GVSU has adopted Blackboard Ally to support inclusive education through accessibility and UDL. Ally automatically creates alternative formats for files uploaded into Blackboard. Available formats include: Tagged PDF, OCRed PDF, ePub, HTML, and Audio Only. In addition, Ally provides automatic checking of all files uploaded into the system by faculty. Accessibility indicators are provided to faculty with guidance on resolving issues.
Text
Text in a document should be at least 10px and a san serif font as they are optimal for magnifying.
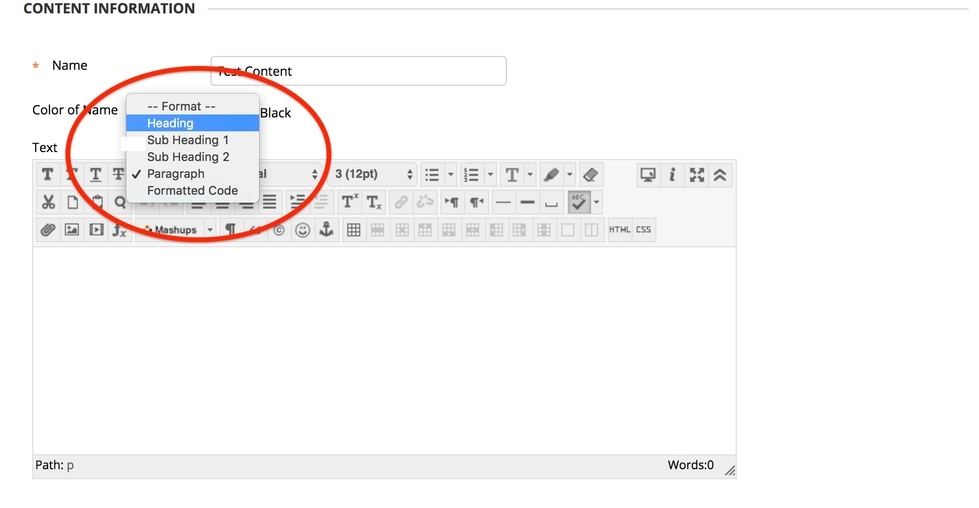
Headings
- Use headings to format your document. Headings contain information that allows screen readers to easily organize a document and allows the screen reader to skip over various sections at the user’s discretion.
- Make sure you are using headings in the correct order.

Images, Graphics, and Alt Text
- When inserting images or graphics in a document, consider whether it’s necessary or vital for a screen reader to know and understand what it is. If it is on the document for decoration it might be wise to leave it off.
- When an image or graphic does need to be in a document, provide alt text for this document so the screen reader can convey the image. This is done by selecting the format picture option when right clicking an image, then selecting alt text from the Layout and Properties tab and typing in the description in the description field.
- When writing alt text, provide a good visual description of the graphic as well as the purpose for including it.
- If your graphic is also a link, you don’t need to include that in your description as a screen reader will already inform the user it is a link.
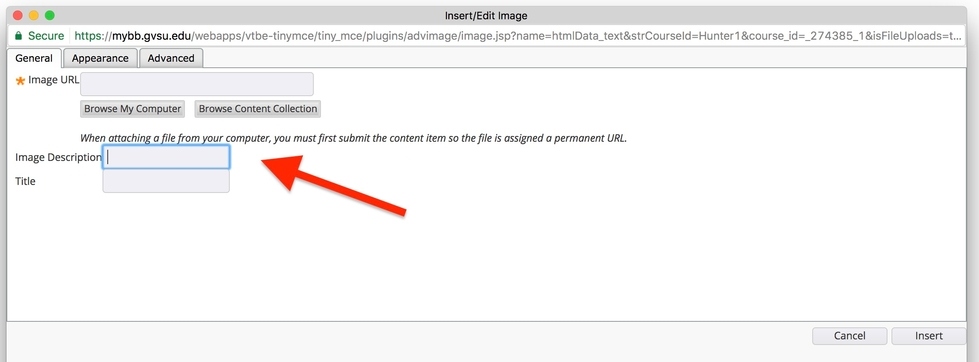
- To add alt text to an image in BlackBoard, put the alt text information in the "Image Description" text box in the image upload window.

Links
- Never use “Click Here” or “Link Here”. Always use some sort of descriptor even if it is just the name of the website. A screen reader can quickly pull up all the links on a document but if all the links aren’t descriptive the user won’t know where to navigate.
Colors
- Don’t solely rely on color to convey meaning. When categorizing something by color alone, those who are colorblind may not be able to tell the difference.
- Make sure you are using contrasting colors. For example, dark gray on black is hard to see for those with low-vision. Make sure there is sufficient contrast between your background and fonts. When in doubt use this Color Contrast Analyzer to verify.
Bold or Italicized Font
- Similarly to colors, a screen reader won't read the difference between bold, italicized, or normal font.
- When using them make sure that the font's formatting isn't the only way that information is being conveyed.
Flashing or Blinking Content
- Flashing or blinking content can cause seizures in those with photosensitive epilepsy and should be avoided.
- If some content does contain flashing or blinking and it is imperative it is used, keep the flashing or blinking down to 3 times per second.
- Especially avoid red blinking or flashing.
- When a video or some other media has flashing add a warning to viewers that the content contains flashing and indicate when it happens.
