Alt Text
Introduction
The Alternative (Alt) Text is the invisible description of an image that is read out loud by a screen reader in place of an image. Appropriate and descriptive Alt Text contributes to the page becoming fully accessible to those using assistive technologies. The Alt Text will also be displayed in place of the image if the image fails to load properly.
Basics
An Alt Text should strive to answer this question: What is the main point being conveyed by the image? The Alt Text should not only describe the superficial details of the image; instead, it should convey the information or emotion that you want a user to gain from looking at the image.
Of the seven types of images as defined by the World Wide Web Consortium (W3C), the GVSU CMS is concerned with the following four types; Informative Images, Functional Images, Images of Text, and Complex Images.
Informative images: Images that represent concepts, information, or emotions, and are typically graphics, photos, and illustrations. The text alternative should be a short description conveying the essential information presented by the image.
Functional images: The text alternative of an image used as a link or as a button should describe the functionality of the link or button rather than the details of the image. Examples of such an image is a printer icon to represent the print function.
Images of text: Readable text is sometimes presented within an image. If the image is not a logo, avoid text in images. However, if images of text are used, the text alternative must contain the same words as in the image.
Complex images such as graphs and diagrams: To convey data or detailed information, provide a full-text equivalent of the data or information provided in the image as the text alternative.
When adding an Alt Text it's important to keep it concise (around of 140 characters) yet descriptive. With a 140 character limit, it is unnecessary to start the Alt Text with "image of", "graph of", "photo of", etc. A screen reader will recognize the file as an image and let the user know for you. It's not required that an Alt Text is under 140 characters but a screen reader will stop reading the text after 140 characters. If an image can't be described in 140 characters, it's considered a complex image and recommended to add a description of the image as a caption or link to a page with the full details of the image. In this instance, you still need to add an Alt Text, however, the Alt Text should describe the general point of the image.
An Alt Text should not be duplicated on a page unless the images are identical or the intent of the image is the same. Imagine that all of your images failed to load and were replaced with the Alt Text for those images. Duplicating the Alt Text would indicate to the user that the images are identical and are being repeated on the page, regardless if the image are actually different.
How To

Informative Images
Alt Text for informative images can be used to label information such as a telephone number or the format of a file, supplement relevant content to support the main idea, or convey an impression or emotion.
Example Alt Text - "Student proudly holding diploma above her head after graduating from Grand Valley"


Functional Images
Each of these buttons is a functional image. The Alt Text for these images should describe what that button does rather than a description of each button. If the image is being used as a link the Alt Text should denote the destination for that link. A common example of this would be the logo of a company. The Alt Text would likely be "[Company Name] homepage" if the image is linking to the company homepage.
Example Alt Text - "Play <video title>" and "Pause <video title>"

Images of Text
It is always best to use actual text rather than an image of text. It's better web design practice because plain text can be manipulated by a user more easily than an image. Plain text can be resized without becoming pixelated, and the background and text colors can be adjusted to meet the user needs.
Images will likely become distorted and grainy when resized, making it challenging for the user the read. There are situations where images of text need to be used and in those instances, the Alt Text must contain the same text presented in the image.
A common example of where an image of text could be used is a company logo. If the company logo includes both the company name and a tag line, that tag line should also be included in the Alt Text.
Example Alt Text - "Grand Valley State University University Marketing"

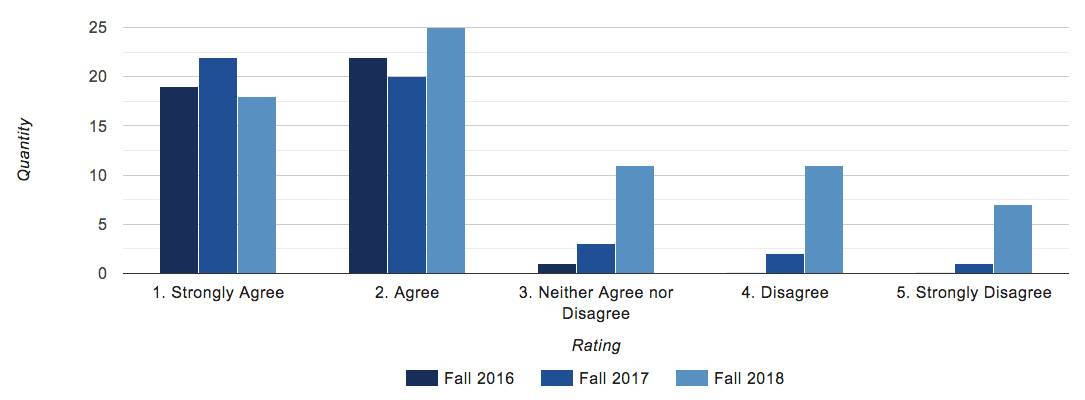
Complex Images
When a complex image, such as a chart or graph, cannot be described concisely (roughly 140 characters), then the description of the image, or data, needs to be provided in another way. The recommendation would be to either include the details of the images as a caption or to provide a link to the data as a separate document or web page.
An Alt Text for a complex image is still required and should describe the general point of the image.
Example Alt Text - "Survey data of customer satisfaction from 2016, 2017, and 2018"