What's New
A collection of new things happening on gvsu.edu focusing on new features in the CMS. Want to receive these updates in a monthly email newsletter? Subscribe now
Blog Module
The web team is happy to introduce a new Blog module. Create a blog to document or journal the happenings of an event, trip, or fundraising effort.
Learn more about the blog module by watching the How To video.
Reference to the GVSU President
As you know, Thomas J. Haas will be transitioning out of his role as president on June 30, 2019. Please review your CMS site content to find pages that reference President Haas in photo captions and alt text, quotes, text, etc. If it is important to keep the content after June 30, consider changing the content to read "Grand Valley's fourth president, Thomas J. Haas" or “President Emeritus Thomas J. Haas”.
When referring to our new president, use “President Philomena V. Mantella”.
Please complete your revisions by June 30, 2019. If you need assistance revising website content, please contact the University Marketing department at (616) 331-2525.
(Posted by Dave Poortvliet on May 22, 2019)
Twitter Hashtag Module
A new module is available on the CMS that allows you to collect tweets based from a hashtag. The module is called the Twitter Hashtag Module, and will automatically collect tweets with specific hashtags.
As an example - Let's say you are having an event called the GVSU Walk-A-Thon. You can ask your participants to tweet using #gvsuwalk, and then display those tweets using the Twitter Hashtag Module.
To learn more about this module, a How To video is available for you to watch.
(Posted by Zach McCurdy on May 20, 2019)
Time Stamped Comments in Form Builder
In the Form Builder, Administrators can write comments within an individual response. These notes are only visible to administrators, and it is a great way to keep notes about a person who has submitted the form.
When you go into the Form Builder, you click on the response - You can scroll to the bottom of the response and create notes. Any responses with a comment will show in the event responses.
You can also be e-mailed whenever a comment is made by changing the option on the form settings page.
(Posted by Zach McCurdy on May 1, 2019)
Early Bird Cut Off By Number of Registrations
You can now have the early bird registration cut off based on the number of people registered.
As an example, you could use this if you want to offer a discount to the first 10 people registered for an event.
Now when you select a payment option from the Form builder | Settings, | Payment Options, you will have an option for "Will there be an early bird discount limited to a number of registrations?".
Something important to note - If a person signs up with a guest, the guest will also get the early bird discount. However, the addition guests do NOT count towards the early bird registration number.
(Posted by Zach McCurdy on April 30, 2019)
Accessibility Training - Going on now!
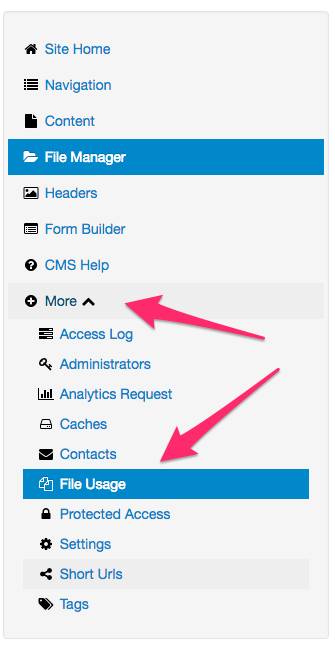
These trainings expire on July 4. To check if a person has taken the training, log into the CMS Admin page and head over to the Administrators section. On the left-hand menu, click on More > Administrators to see the list.
There are 3 icons that indicate their status:
Green = completed accessibility training
Red = did not complete accessibility training in time (90 days) and is now locked out of CMS
Yellow = In the 90-day window to complete training
These trainings are offered by DeQue University. If someone has completed the training from DeQue University outside of the invitation from the Inclusion and Equity Department, a screenshot will need to be sent to Joseph Vugteveen ([email protected]).
Refer to the University Policy on Web Accessibility if needed.
(Posted by Zach McCurdy on March 22, 2019)
Accessibility Icons
Specify Show/Hide Dates for Answers
Want an answer to only show up for certain time period? In the form builder, you can now specify a date range for having an answer appear. This is a great way to customize what answers are available based on the date and time.
(Posted by Zach McCurdy on March 20, 2019)
Add a message when event registration is full
When you have an event registration, you can have a limit to the number of people who can register. Within the Form Settings, under Display Logic, you can now have text displayed when the maximum number of responses have been made (per person or per event).
(Posted by Zach McCurdy on March 12, 2019)
Add Main Events Calendar items to your CMS4 Events Calendar
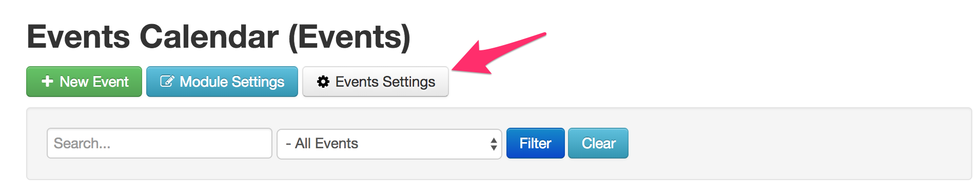
You may now choose to add campus wide events to your CMS4 website's events calendar by category. To do this, edit your "Events Settings", and select which categories you'd like displayed. This works similarly to how adding Sprout events does.
(Posted by Daniel Slaughter on March 5, 2019)
Un-Delete Forms
Did you just accidentally delete a form in Form Builder? No worries! You can now use the filters to select forms that have been deleted in the past 30 days, and then un-delete them. Forms which have been deleted for more than 30 days will go away forever, so do not use this feature as an archive.
Keep in mind that while a form is deleted it cannot be edited. In order to edit the form, you will need to un-delete it, or clone it.
(Posted by Daniel Slaughter on February 25, 2019)
Photo Galleries Now Easier to Organize
Previously, the only way to move photos around in a photo gallery was one at a time using the up and down buttons. With galleries reaching into the hundreds of photos, that could be a little time-consuming. That has been replaced with a new "Arrange Photos" button that will take you to a page where you can drag and drop photos to arrange them however you want and then save that arrangement. Thanks to the alumni office for bringing this to our attention, we are always looking for ways we can improve the CMS for the university, if you have any ideas please let us know!
(Posted by Brent Swisher on December 13th, 2018)

Events Module now has Google Maps
If you've ever wished the events calendar on your site could show a Google Map, then you're in luck! A new feature has been added to CMS4 which allows you to do just that. When editing an event you'll see a new question about adding an embedded Google Map. Once you've added the embed code, the map will show up when users on your website are viewing your event.
(Posted by Daniel Slaughter on November 20, 2018)
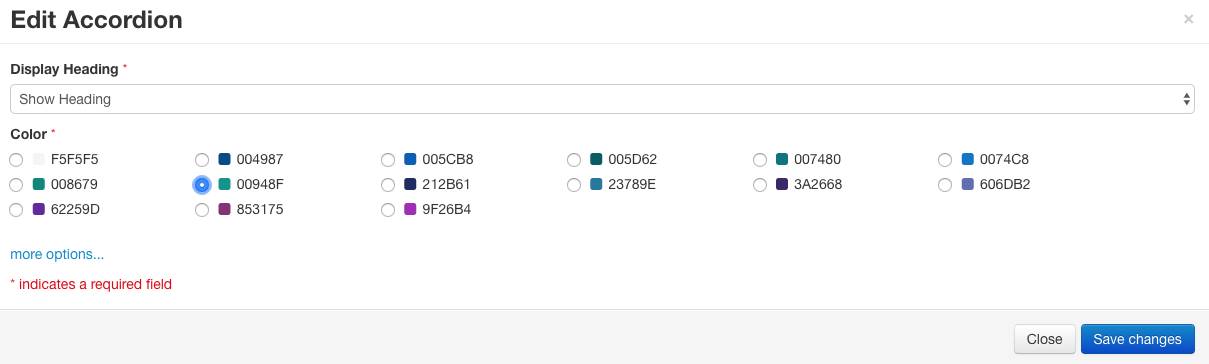
Accordion Colors
We've decided that everybody needs more color in their life. You can now choose which color your Accordion module chunks will be on your content pages.
Go ahead. Make a rainbow. We dare you.
(Posted by Daniel Slaughter on November 20, 2018)


New Module: Lists
Do you have a table that you would like searchable or sortable by column? Then the new Lists module is right for you.
The Lists module allows you to create a custom table that is both searchable and sortable. Add as many columns as you need as they can be easily removed, hidden, or reordered on the fly. Each row also has a summary view which shows all columns of a row on a separate page.
(Posted by Mark Fay on October 24, 2018)
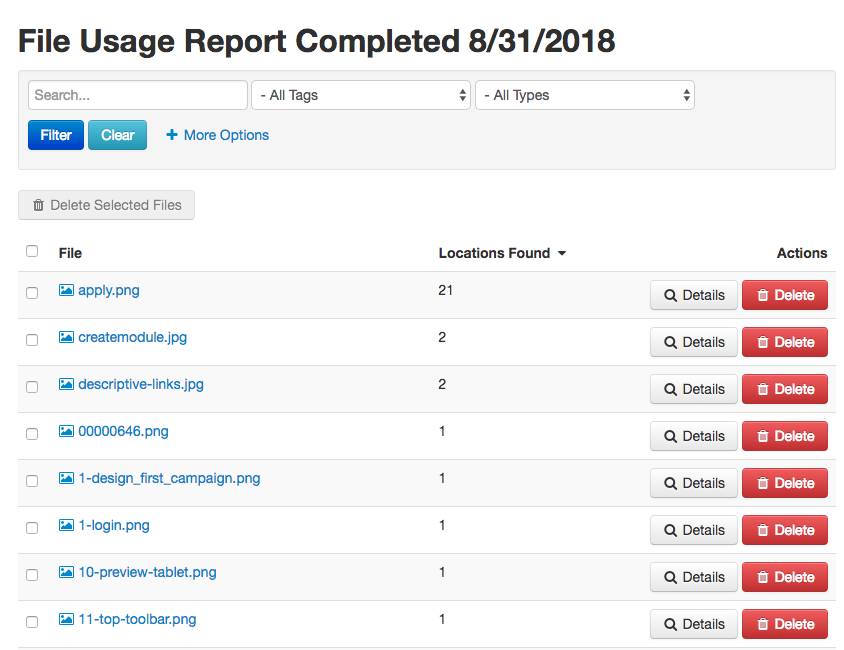
File Usage Report
Tired of all those old files hanging out in your file manager? Not anymore! We've added a new "File Usage" section to the CMS4 admin that will go through all your files and tell you if it sees them used on any CMS4 site! The new section is located in your left-hand navigation. Click on "More" and then click "File Usage" and from there you can start a report. It can take several hours to complete depending on how many files you have on your site, but once it is done you will get a list of all your files and what pages link to them. You still need to be careful, as any site outside of CMS4 or email that linked to the files won't show up, but it's a pretty solid start to cleaning up those old files.
(Posted by Brent Swisher on September 13, 2018)



New Module: Tabs
We've added another way to organize content on your site! We've gotten a few requests for a way to add tabs of content on your site, and now it's there! Just look for the "Tabs" option now available under the "modules" section of your site. From there you can add new tabs and then add them to a content item via the content editor. Enjoy!
(Posted by Brent Swisher on September 10, 2018)
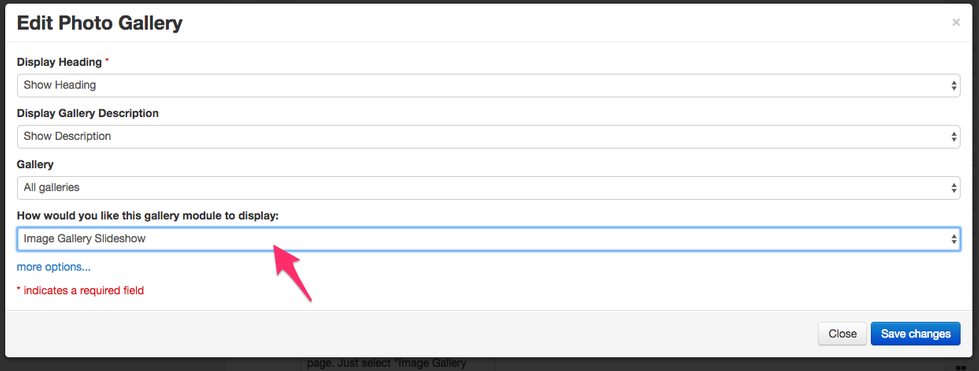
Image Gallery Slideshow
Previously, once you added a photo gallery module, the only way you could embed the photos in a normal content page was as a group of thumbnails that linked off to a separate page. We've added a slideshow option so you can add a photo viewer of any gallery on any page. Just select "Image Gallery Slideshow" for the gallery type when adding it to a content page.
(Posted by Brent Swisher on July 24, 2018)

Calendar View
The Events Module is getting an additional layout! You can now display your site's Events Module as a calendar view in addition to the existing list view.
You still have the option to search for and download events, but now there is another button to quickly switch to the original list view.
The calendar view features
- Quick navigation between months through the use of next/previous arrows on either side of the month's name
- Gold star indicator on showcased events
- Highlighting the current day


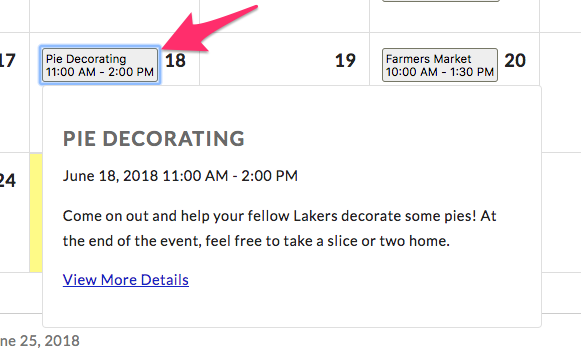
Basic event details can be viewed by clicking on the event button. Details include the title, date, start/end time, and description. There is also a link to view the full details page for the event.

You can change the default view of the Events Module "View More" link from the Events Settings page.
(Posted by Justin Wickenheiser on July 9, 2018)
CMS 4.2
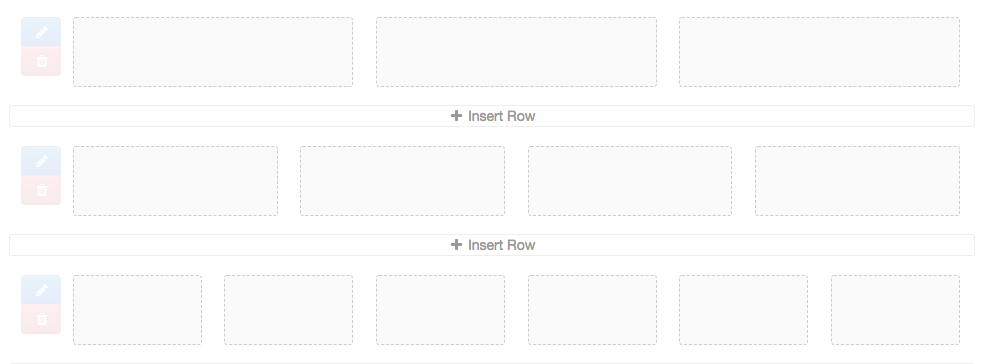
The features of CMS 4.2 are now available on all sites! The most significant change is the ability to add 3, 4 or 6 column layouts to any content page. Here's what that will look like in the editor:


3 Column Layout Example
Grand Valley State University, established in 1960, is a four-year public university. It attracts more than 25,000 students with its high-quality programs and state-of-the-art facilities. Grand Valley provides a fully accredited liberal undergraduate and graduate education and has campuses in Allendale, Grand Rapids, and Holland, and regional centers in Detroit, Muskegon, and Traverse City. Grand Valley is a comprehensive university, serving students from all 83 Michigan counties and dozens of other states and foreign countries.
Grand Valley offers undergraduate and graduate degree programs in 200+ areas of study. The university is dedicated to individual student achievement, going beyond the traditional classroom experience, with research opportunities and business partnerships. Grand Valley employs more than 2,000 people and is committed to providing a fair and equitable environment for the continued success of all.

4 Column Layout - 50/50 Split
Grand Valley State University, established in 1960, is a four-year public university. It attracts more than 25,000 students with its high-quality programs and state-of-the-art facilities. Grand Valley provides a fully accredited liberal undergraduate and graduate education and has campuses in Allendale, Grand Rapids, and Holland, and regional centers in Detroit, Muskegon, and Traverse City. Grand Valley is a comprehensive university, serving students from all 83 Michigan counties and dozens of other states and foreign countries. Grand Valley offers undergraduate and graduate degree programs in 200+ areas of study. The university is dedicated to individual student achievement, going beyond the traditional classroom experience, with research opportunities and business partnerships.
6 Column Layout Example
Grand Valley State University, established in 1960, is a four-year public university. It attracts more than 25,000 students with its high-quality programs and state-of-the-art facilities. Grand Valley provides a fully accredited liberal undergraduate and graduate education and has campuses in Allendale, Grand Rapids, and Holland, and regional centers in Detroit, Muskegon, and Traverse City.






(Posted by Dave Poortvliet on June 20, 2018)
Delete Multiple Files
If you are trying to clean out some old files in the file manager, your life just got a little easier! We have added the ability to delete multiple files at once. Just select the files you want to delete by clicking the checkbox to the left of their name, and then use the "Delete Selected Files" button at the top to remove them all at once. Be careful though, once you delete them, there is no way to get them back!
(Posted by Brent Swisher on May 15, 2018)
[1526413992].png)
What's new and upcoming in CMS - Training April 2018
Dave Poortvliet held an in-person training in April 2018 covering some of the new features in CMS 4.1 and what's to come in CMS 4.2. Here's the video of what was covered in that training.
[1518553384].png)
Which header was that again?
Properly organized headers are an important part of making a page usable and accessible. Sometimes, however, it can be hard to tell which level header you are using in the content editor without opening it up. Well, not anymore! Below each header there is now a line letting you know which "level" of header you are using at a glance, making it easier to organize your page properly.
Don't see it?
This is a new feature for CMS 4.1. If your site is still running the older version (4.0) you should update now!
(Posted by Brent Swisher on February 13, 2018)
Contact information in footer
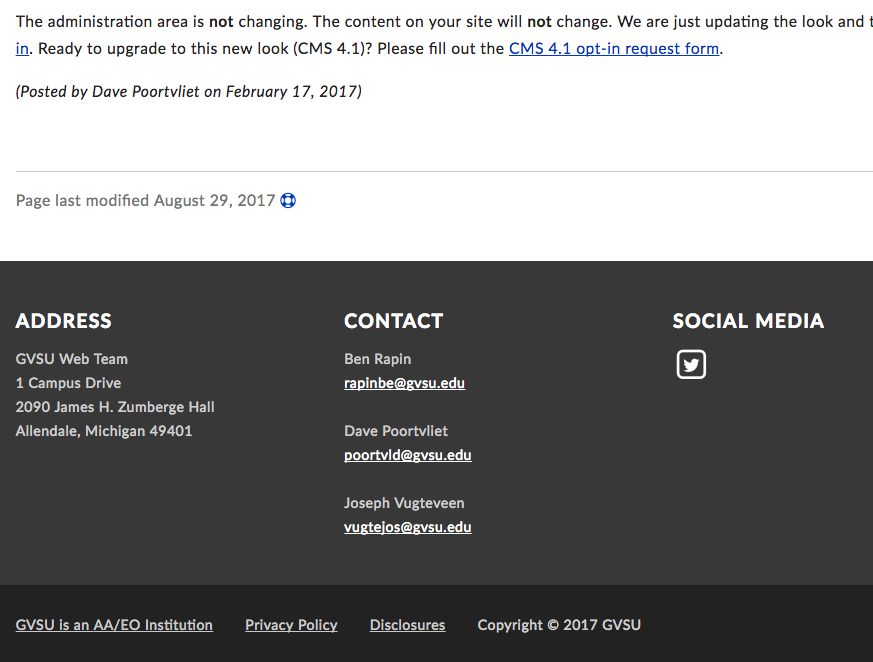
You can add multiple addresses, phone numbers, contact names, email addresses, hours and links to your social media accounts in the footer of your CMS site. When you are in the CMS admin area click More > Contacts.
(Posted by Dave Poortvliet on August 29, 2017)


Protect pages and files behind a password
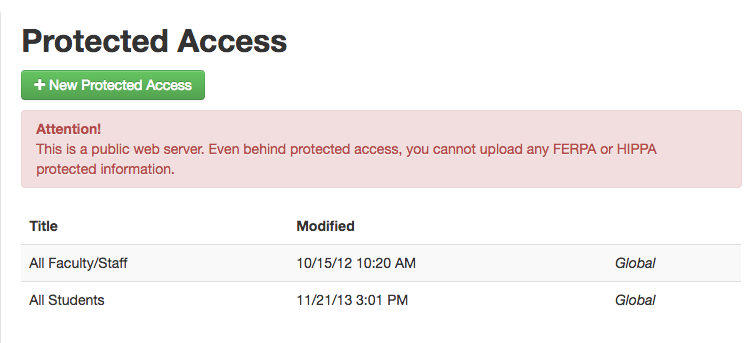
Did you know you can password protect files as well as content pages in the CMS? Protected Access allows you to limit content pages and files to a specific user, or group of users. You may also create a custom username and password for an external audience. To create and assign a new protected access please follow the steps found here in CMS help.
(Posted by Dave Poortvliet on August 29, 2017)
Form Builder Reminder and Follow-up Emails
A new feature has been added to Form Builder allowing you to send out both a Reminder email and/or a Follow-up email. This works great for forms made for events, or forms having deadlines. To manage both of these types of emails, go to any of your form's "Settings" page, and scroll down to the "Email Confirmation" section. Here you will see two new questions with prompts to enter a send date, subject, and content. Around 7:00 a.m. on the date you specify, an email will get sent out to anyone who has submitted your form. It's that easy!
(Posted by Daniel Slaughter on August 23, 2017)
Directory Excel Export
One of the modules that we have is the Faculty/Staff Directory, which allows you to add contact and biographical information to your site. We recently had a few requests to export this information for use elsewhere, so we added an export option to the module. Just click the "Export" button for the directory module and it will download a copy of your directory to an Excel spreadsheet.
(Also, thanks to our the student worker Parker for getting this done!)
(Posted by Brent Swisher on August 15, 2017)

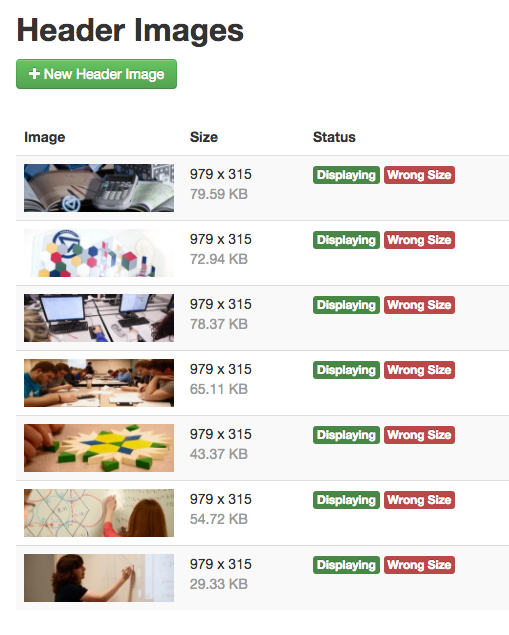
Where is my header shown?
Having lots of choices for where a header image displays is great. Sometimes, though, figuring out exactly what pages a header is set to display on gets a little tricky. So, we recently added a "Pages" feature that will show you where a header is being displayed, and what setting is making it display there. Just click the "Pages" button from the header image list to see the pages it is currently set to appear on.
Don't see it?
This is a new feature for CMS 4.1. If your site is still running the older version (4.0) you should update now!
(Posted by Brent Swisher on July 17, 2017)
[1500314831].png)
Accept Payments Through Your Website
For many years the web team has helped departments accept payments via online forms - be it for conference registration fees, the purchase of a product, or a donation to the university. With the addition of Form Builder to the CMS site administrators can now create their own forms that accept payment in just a matter of minutes.
Things to know before accepting payments online:
If you’ve never accepted payments online through your site before here are a couple important things to know:
-
Payments can be accepted online and routed directly to your designated FOAP.
-
Payments made to your site must be a ‘fixed’ amount or an amount that is calculated through a form. A user can not enter a custom amount for payment.
-
The university accepts all major credit cards.
-
Payments can not be split between FOAPs.
-
A transaction fee of 2.7% will be charged back to your department for credit card payments.
-
You can not use a web form to collect payment on behalf of a user. In other words, don’t use a web form to take payments over the phone.
-
Users must use their own computer to enter their own payment information per PCI requirements. Do not setup or provide GVSU-owned computers to people making payments through your site.
-
I’m ready to accept payments! What now?
When you’re ready to accept credit card payments through your site you’ll want to contact the web team so that we can configure your site. Form Builder options for payments won’t be visible to site admins until our initial configuration is completed. When setting up a site to accept payment we’ll ask a few questions:
-
Which FOAP should be used for incoming payments collected?
-
We’ll need the complete four-part FOAP. A complete FOAP would look like XXXXXX-XXXXX-XXXX-XXX
-
If you’re unsure you should contact the Business & Finance Office for assistance.
-
-
What is the general purpose of collecting funds?
-
If you’re accepting donations through an online form you will want to talk with University Development.
-
If you’re selling items like t-shirts, DVDs, etc. you will want to talk with the Business & Finance Office regarding sales tax reporting.
-
-
What email address should be used when sending receipts?
-
Who else might need access to the payment information?

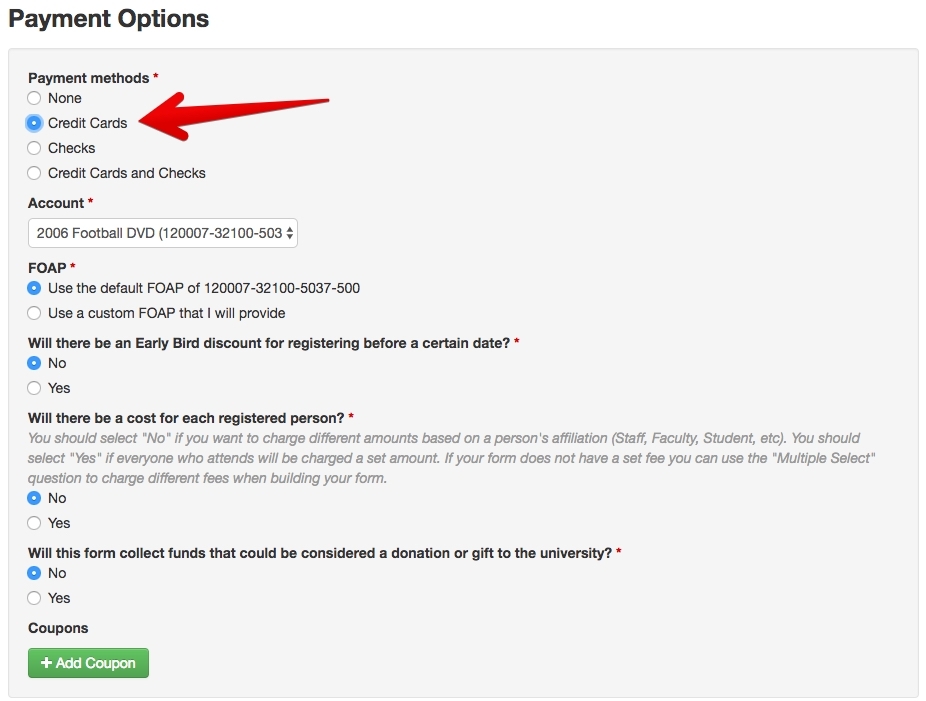
Once your site is configured for payments you will see this new option in the Form Builder settings page
You’ll notice that the FOAP you provided when requesting credit card payments will be shown as the default option for new forms. This can be overridden as needed for future payments should new forms need to send payments to new FOAPs.
Some special options you might want to look for when creating payment forms:
-
You can offer early-bird pricing to users who make payment before a certain date.
-
You can offer custom coupon codes to give discounts to individuals, or groups of people. These can offer a fixed dollar amount discount, a percentage discount, etc.
-
Forms can have ‘base’ fees and can be further customized to add add-on amounts based on form selections. When setup this way the amount collected at payment will be automatically calculated for the user making payment.
CCAdmin
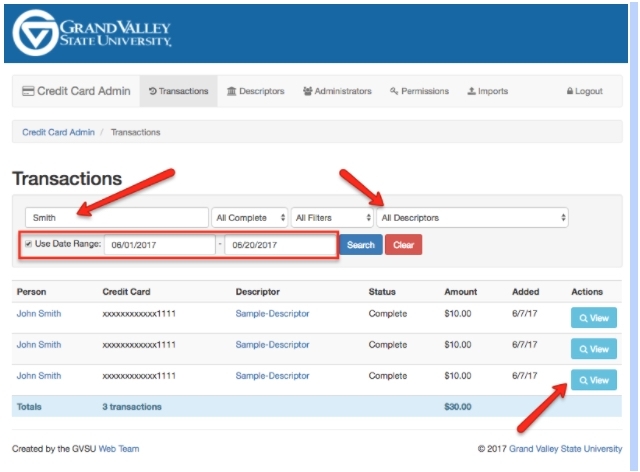
After payments start coming in frequent questions we receive is “How do I handle a refund?” or “Where can I find more information on this transaction?” Credit card transaction details not found in the CMS admin, and functionality for requesting refunds can be found in our CCAdmin tool. CCAdmin allows site administrators to search for their credit card transactions and view information provided to our systems from the credit card processor.
You can search for transactions using any of the following items found in the CMS admin:
-
Payee name
-
Pro-tip: The name that appears in CCAdmin is the name that appears on the credit card used during checkout. This may differ from the name of a person placing an order, or registering for an event via your CMS form.
-
-
Payee email address
-
Credit Card Authorization Number (ccAuth)
-
Descriptor
-
This is a unique ‘label’ that we used to categorize your transactions. If you process transactions for several needs in your area we may work with you to assign multiple descriptors to separate your transactions for better reporting.
-

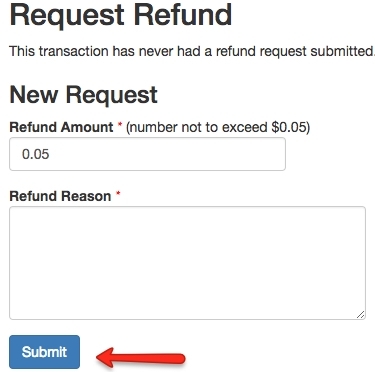
To request a refund you would simply search for the transaction in question and look for the following section on the credit card transaction details page.
Refunds are generally processed within 2-3 business days and will appear in the user’s account shortly thereafter.
(Posted by Ben Rapin on June 20, 2017)

Redirect an old content page
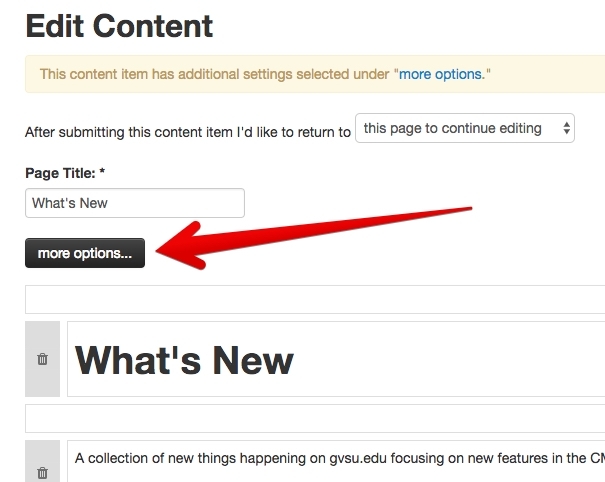
Would you like to direct your visitors to a new page on your site instead of them visiting an old content page? You can create a redirect on any CMS content item easily by clicking the more options... button under the page title of your content item. You will see an URL Redirect: field where you can paste the new URL of the page you would like your visitors to go to. You will need to enter the entire new URL into the text box including https://www.
You may want to create a URL Redirect if you have moved your content to another page, have printed material with the incorrect URL displayed, or believe people may have bookmarked the original page and want them to be able to access the new page. This will also help your new page to be correctly indexed by Google.
(Posted by Dave Poortvliet on June 12, 2017)


Edit Page Shortcut
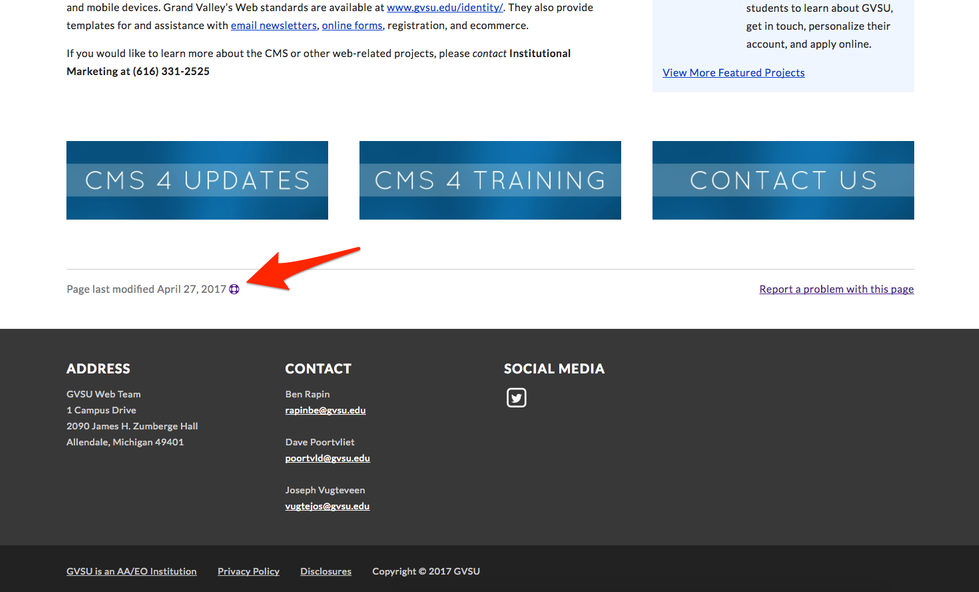
Have you ever wished you could go right from a page you are viewing on your site to its edit page in the admin? Did you know there is a way to do it in one click? If you have recently logged into the CMS 4 admin, a small lifesaver icon will appear next to the "Last Modified Date" on the bottom left of your pages. All you need to do is click it, and it will take you to the editor for that page.
(Posted by Brent Swisher on June 12, 2017)
Add a people finder photo
Have you ever noticed when you search for someone in People Finder who works at GVSU that sometimes they have a photo? This isn't necessarily a new feature, but with the most recent release of the homepage we've increased the photo size from a tiny 105x105 pixel image to a whopping 600x600 pixel image. That means you'll look even sharper!
If you have an old photo in people finder, or would like to add one, you can do so through the Upload Your Photo section of People Finder. This picture is also used as your profile picture throughout some of our systems, including CMS 4.
(Posted by Daniel Slaughter on June 7, 2017)

Using Descriptive Links
When creating a link on your site you'll want to avoid using non-informative, or non-descriptive, link phrases. The best links will make sense out of context of the paragraph or page. Phrases such as; "click here", "read more", and "info" can be overly confusing to screen reader users, as well as failing the WCAG AA criteria for 2.4.4 Link Purpose. For example, instead of saying "Read more" you could update that link phrase to "Read more about Web Accessibility".
You should also avoid using the site URL as the link phrase. A screen reader will attempt to read each character of the URL, which in many instances is not helpful. For example, a screen reader will read "www.gvsu.edu/cms4/asset/87C09803-A3B6-BFE3-8C50737C1443836C/descriptive-links.jpg" letter by letter (e.g. Double-U, Double-U, Double-U, Dot, Jee-Vee-Ess-You, Dot, Eee-Dee-You, Slash....). Instead, try to briefly describe where that link will lead the user to (e.g. "Descriptive Links" instead of "www.gvsu.edu/cms4/asset/87C09.....").
(Posted by Joe Vugteveen on May 4, 2017)
The Siteimprove Accessibility Checker extension is an easy way to check your links against the WCAG AA criteria.
Contact us form - where does it go?
When a visitor fills out the contact us form on your site it will go to the email address(es) that have been defined in the contacts section of your site (admin screenshot). This contact information also shows up in the footer of your site.
The messages are sent directly to the email addresses defined in the contacts section of the site. The messages are not stored anywhere. The subject of the email you will receive from the contact us would be GVSU Comment - [Name of your site] and the message would look like this email screenshot.
If no contacts are defined in this area of your site the visitor would see the following message on your contact us page “This site does not have an existing contact email associated with it.” If you wish to collect more information than name, email and comments from your site visitors when they reach out (and store their information in the CMS instead of your email), you can create your own contact us form with the CMS form builder. Once you have your new form complete, just create a "Contact Us" link to this new form in your navigation or content.
(Posted by Dave Poortvliet on May 2, 2017)
Houston, we've got a problem
Have you ever noticed the little link at the bottom of CMS4 pages that says "Report a problem with this page"? It's there so that if someone is trying to use your page and comes across an issue, they can let you know. How do you know if anyone has reported a problem with your site? When someone reports a problem an email will go out to the contact email for your site. Also, every time you log into the admin and view your site, you can see your problem reports status. The box to the right on the site dashboard will show your total, fixed, and outstanding problems. Click into the problem reports and you can see what was reported, take care of it, and mark it as fixed. If the user provided an email address you can even send a message back to them letting you know you fixed it.
(Posted by Brent Swisher on May 1, 2017)
[1493669413].png)
Problem reports make it easy to help users having trouble with one of your pages.
¿Qué acentos va a utilizar?
That is Spanish for "what accents will you use?" to demonstrate the accented "é."
On content pages the Heading chunk, or a chunk that has a heading option (eg: Paragraph, Video, etc), now accepts special characters. This works great for sites that use foreign languages with character accents, greek characters, or mathematical formulas.
(Posted by Daniel Slaughter on April 26, 2017)
Popular pages module now has icons
You can now pick from 700 icons to add next to a list of links on your site by using the Popular Pages module.
(Posted by Dave Poortvliet on April 26, 2017)
Popular Pages with icons
Homepage Accessibility Improvements
You may have noticed some visual updates to the Grand Valley homepage over the past few weeks. We're been working hard to update our homepage to meet the needs of persons with disabilities (WCAG), and improve the usability and functionality of those without.
Improvements you may have noticed:
- If you use your keyboard to navigate our website with the TAB key, you'll notice a thick outline that calls out what link on the page your browser is focused on. This same outline may show up for a brief moment when you click on a link. This helps people quickly find where they are when navigating with a keyboard, but especially helps people with limited vision.
- Text that was light grey is now a darker grey. This helps users who have limited vision see the contrast between the foreground text and the white background. This also helps people with normal vision better see text in special circumstances, such as being outside on a sunny day while using their mobile phone.
Accessibility improvements under the hood:
- Screen readers use something called "Landmarks" which allow someone who is visually impaired to navigate through a website. We've added a set of new Landmarks to assist people using screen readers with jumping between sections of the website.
- Various parts of the website such as the footer and quick link icons, which have lists of links, now inform screen readers how many items are in each list so people can better navigate.
- The following parts of our homepage are now accessible per WCAG's guidelines:
- The main navigation, including the drop downs.
- On mobile, the menu icon and menu.
- Switching between the tabs "Events" and "Academic Calendar" is now accessible.
- Search suggestions and People Finder results.
- Tooltip hovers, such as "Blackboard", "Banner", and "Library".
We've only scratched the surface on improvements we'll be making to not only the homepage, but all pages on gvsu.edu. If you have a CMS 4.1 website, you can look forward to seeing similar updates over the next few weeks.
(Posted by Daniel Slaughter on April 12, 2017)
What is "Web Accessibility"?
According to WebAIM, “Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web". Roughly 1 in 5 (19%) people are currently living with a known disability. But, everyone will, at some point in life, have a form of disability limiting the way that we interact with the web. Whether it be visual, physical, or cognitive issues, the fact is inevitable that we will all struggle with a disability that limits our ability to consume information.
The WCAG are a set of guidelines that specify how to make web content accessible. These have become the globally recognized standard for reviewing and testing a webpage that we adhere to.
How does it apply to you?
-
As content contributors, you are a part of the team that makes and keeps GVSU pages accessible to all audiences. Many of you are already doing a great job but we all have some room for growth. Items such as appropriate alt tags and descriptive links are a couple of the most reported issues at GVSU. We're going to be addressing those items in the coming months.
-
It's important to remember that this is not a one-time project with an end date. It's a process, and it's going to take some time and effort. Each time that we edit a page, we need to ensure that our content is accessible.
-
By implementing the concepts of web accessibility, we are not only creating a better experience for individuals with a disability, we are creating a better experience for our future selves.
If you interested and want to get a head start on correcting some issues (and you’re a Google Chrome user), I’d recommend downloading the Siteimprove Accessibility Checker extension. This is a quick and easy tool that highlights WCAG issues right on your page.
(Posted by Joe Vugteveen on April 6, 2017)

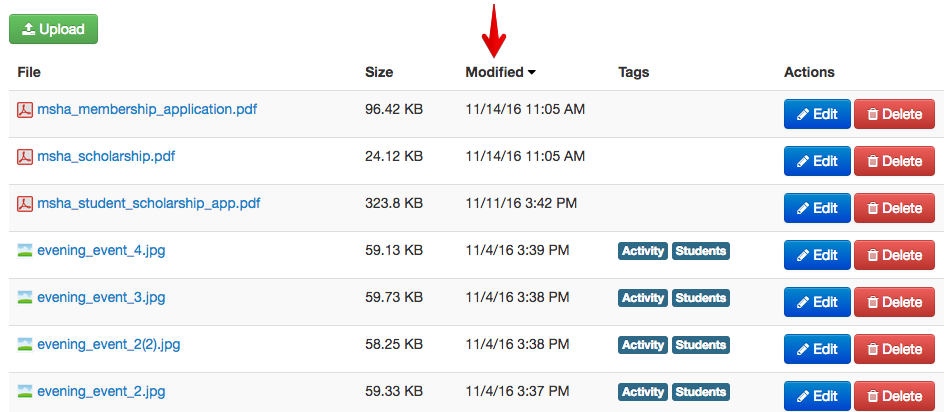
Deleting Old Files
Did you know that old files sitting in your file manager can still be found by search engines like Google? The policy from 2005 that was in your old CMS 3 site that was imported into your CMS 4 site can still be found via a query in a search engine. The only way to prevent this from happening is to delete old files. Clicking on the column header "Modified" in the File Manager will sort your files by date.
(Posted by Dave Poortvliet on March 28, 2017)
What's a Module?
One of the common questions we get is what can modules in CMS4 do, and how do I get them? Modules are a great way to add features to your site. Check out the new modules page for a list of all the options, and how they can improve your site.
(Posted by Brent Swisher on March 22, 2017)

Headers in CMS 4.1
Many departments have opted-in to upgrading their site to CMS 4.1 (learn more about CMS 4.1). One change is how headers are displayed, here are answers to the most common questions we've received about headers in CMS 4.1
My header image is gone in CMS 4.1
- In CMS 4 if you did not upload a header it would default to this default image There is no default header image in CMS 4.1 so if you would like a header you will need to upload one. We would encourage you not to upload a header image unless it adds to the content, we've seen a huge spike in mobile visits and these header images not only slow down a visitors experience on a mobile device, but also push content down the page.
After upgrading to CMS 4.1 the headers on my site are grainy.
- CMS 4.1 headers now span the entire width of the page - so they are much larger. We did our best to take the smaller headers from CMS 4 and upsize them to fit, which is why they may look a little fuzzy. You can re-upload them at the larger size to make them clearer, or as you upload new headers moving forward the system will make them the new size.
The header carousel is not working anymore
- To speed up your site for desktop and mobile visitors the header carousel has been removed in CMS 4.1. You can still upload multiple header images, but now one header will be chosen at random and displayed on each visit or refresh of the page. You have the ability to control which headers show on specific pages. We'd also encourage you to check out Should I Use A Carousel?
(Posted by Dave Poortvliet on March 13, 2017)

What is CMS 4.1?
Shortly after rolling out the new design for the GVSU homepage last summer we received many questions asking when department CMS websites would look similar. You can now opt-in to this new look for your website. We are calling it CMS 4.1, the site you are currently viewing is in CMS 4.1
CMS 4.1 design enhancements include:
- Content fills the screen (100% fluid layout)
- New fonts - the same fonts used on the homepage
- Full-width headers - 3 sizes available
- Blue "Laker Effect" header captions that can be positioned left, right or bottom.
- Faster loading pages
Please note to speed up your site for desktop and mobile visitors we are removing the header carousel. You can still upload multiple header images, but now one header will be chosen at random and displayed. You will have the ability to control which headers show on which pages as well.
The administration area is not changing. The content on your site will not change. We are just updating the look and there is nothing you have to do on your end except opt-in. Ready to upgrade to this new look (CMS 4.1)? Please fill out the CMS 4.1 opt-in request form.
(Posted by Dave Poortvliet on February 17, 2017)




