Due to forecasted weather conditions, the university has implemented REMOTE STATUS on Friday, December 19, 2025. Students, faculty, staff, see email for more information.
Hyperlinks
Hyperlinks are essential elements in web design, quietly guiding users through online content and enhancing engagement by connecting them to deeper information. In the guide below, you'll learn how to add hyperlinks to your content in the CMS in various formats and styles, all while adhering to GVSU's Accessibility standards.
How to add a hyperlink to text in the CMS
- Add any content chunk that allows you to edit text to the page you want to feature a link on.
- Type out the copy (sentence or phrase) that you want to be hyperlinked.
- Using your mouse, highlight the copy you want to be linked.
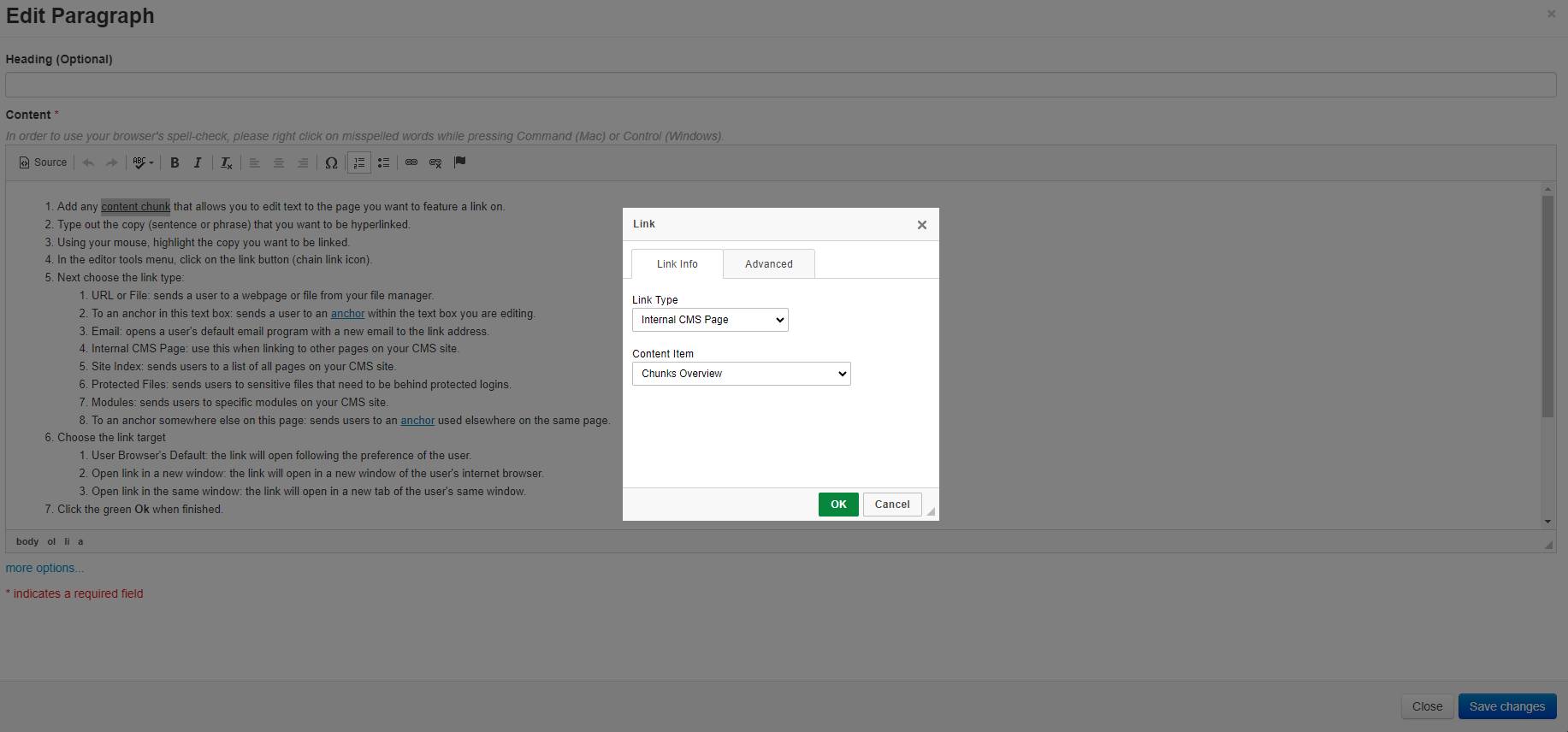
- In the editor tools menu, click on the link button (chain link icon).
- Next choose the link type:
- URL or File: sends a user to a webpage or file from your file manager.
- To an anchor in this text box: sends a user to an anchor within the text box you are editing.
- Email: opens a user's default email program with a new email to the link address.
- Internal CMS Page: use this when linking to other pages on your CMS site.
- Site Index: sends users to a list of all pages on your CMS site.
- Protected Files: sends users to sensitive files that need to be behind protected logins.
- Modules: sends users to specific modules on your CMS site.
- To an anchor somewhere else on this page: sends users to an anchor used elsewhere on the same page.
- Choose the link target
- User Browser's Default: the link will open following the preference of the user.
- Open link in a new window: the link will open in a new window of the user's internet browser.
- Open link in the same window: the link will open in a new tab of the user's same window.
- Click the green Ok when finished.
How to turn a link into a button
- Follow the steps above to create your link.
- Click over to the advanced tab in the link editor box.
- Chose the button style you want displayed from the 7 available options.
- Choose if the button will be normal width, or stretched to be the full with of the chunk.
- Choose what size the button will be.
- Click the green Ok when finished.
Example of a Button
Following Accessibility Requirements
A crucial aspect to remember when adding hyperlinks to your CMS site is to ensure compliance with GVSU's accessibility requirements. If uncertain about your link's accessibility, you can promptly double-check using our CMS Site Approval Requirements guide. Alternatively, delve deeper into hyperlinks and accessibility on our Web Accessibility Site.